We enjoy using the latest web design tools to create engaging, unique and pleasurable experiences online. That’s why we’re getting pretty worked up about Progressive Web Apps (PWAs) – they combine the best of mobile apps and web development. If you want to know what a PWA is and why you should be excited, you can find everything you need to know in our article 'Everything you need to know about PWAs'.
But you shouldn’t just take our word for it. Some of the most digitally-advanced companies are already taking advantage of PWAs and using them to great effect. If it’s good enough for the likes of Twitter, Instagram and Uber then there’s definitely something to get excited about! Here are 9 of the best examples of companies using PWAs.

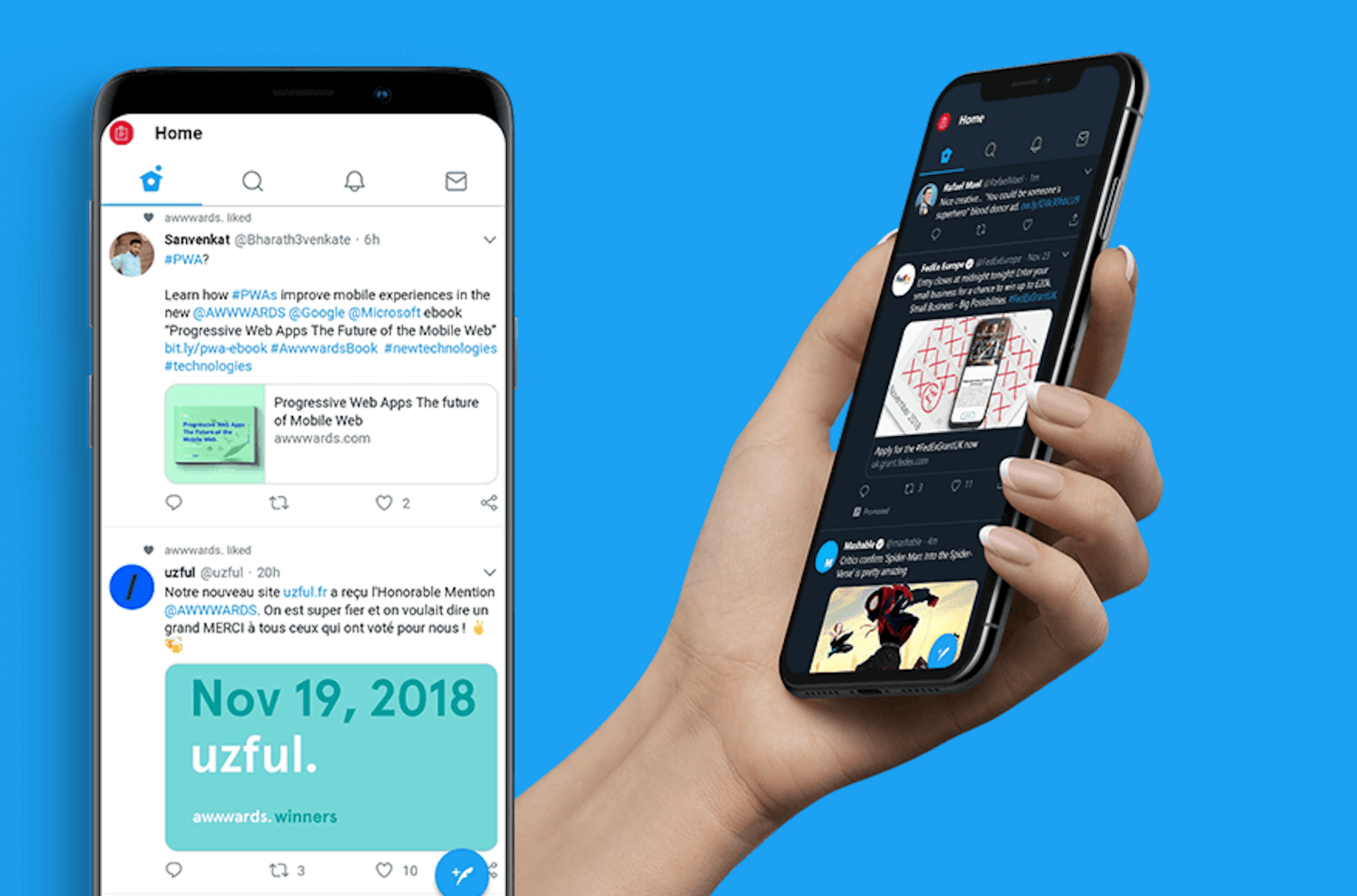
1. Twitter
Twitter is taking advantage of PWA technology for its Twitter Lite platform. This became the default mobile web experience in April 2017 for anyone logging onto Twitter – and that’s roughly 100million per day! The benefits of using Twitter Lite over the traditional app? Well, it takes up less storage for a start, 3% less disk space to be exact for the Android version. It also confers big data-usage savings. Twitter has credited this with a 75% increase in the number of Tweets, 65% increase in pages per session, and a 20% decrease in bounce rates.

2. Uber
When you think about Uber you tend to think about technology disruption and sure enough, they’ve also been quick on the PWA uptake. Uber’s PWA, m.uber, allows you to hail a ride without downloading and installing the traditional Uber mobile app. It’s absolutely tiny, with the core service only taking up 50kb which means it loads quickly even on the poorest of connections. The PWA technology Uber have used means it can load in as little as two seconds which will do wonders for their Google rankings as their algorithm loves a fast-loading website. In case you missed our last PWA blog, one of the benefits of PWAs is that they have a URL so are fully searchable online.

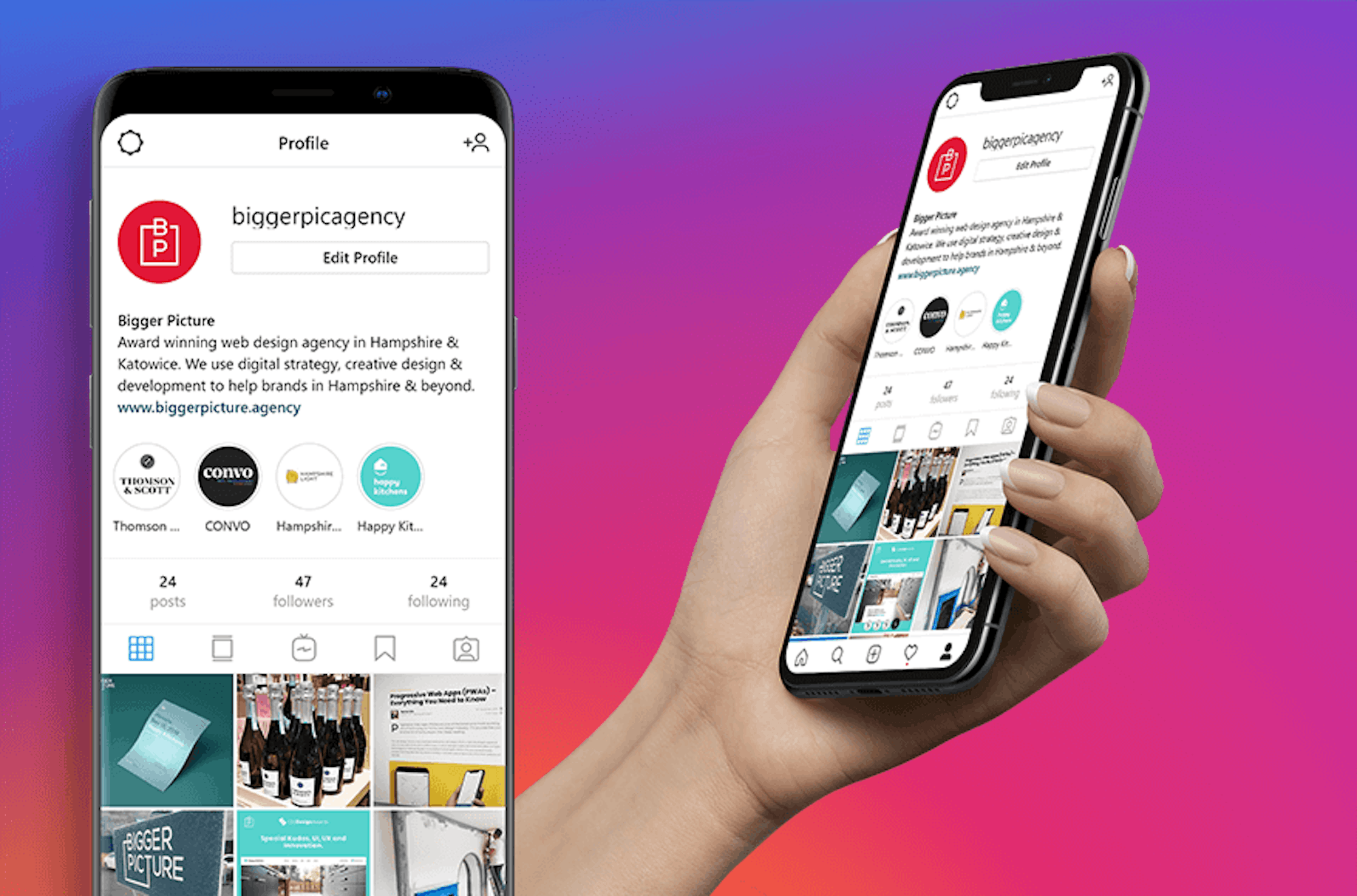
3. Instagram
If you visit Instagram on your mobile browser now, you’ll be accessing it via a PWA. Previously you’d have struggled with a lack of functionality, only really being able to browse your timeline or profile. Now the PWA looks just like the traditional app and gives you some extra functionality as well. You can upload pictures as you normally would, but it doesn’t give you everything. You won’t be able to tag users or use Instagram Stories. Instagram would still prefer you to download the app it seems.

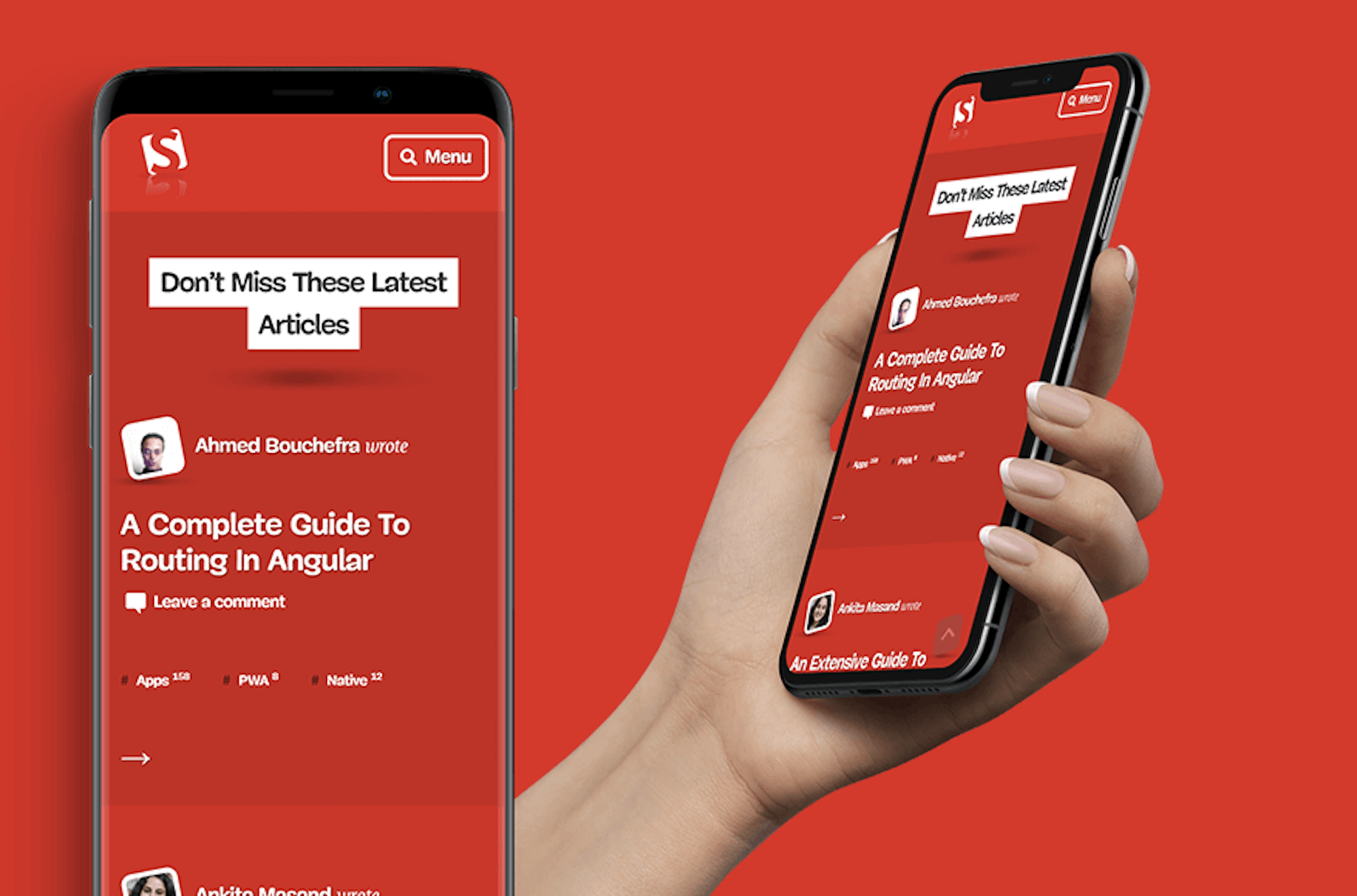
4. Smashing Magazine
One for the web designers/developers out there. Smashing Magazine’s mobile browser experience also makes use of PWAs and this is hardly surprising really when you think it’s a magazine for developers! The Smashing Magazine website is actually a full PWA – some websites only use parts of the tech, some go all in. The benefits? Their main page only takes 2 seconds to become fully interactive, and the data transfer is fast enough the experience is not compromised by being on 2 or 3G networks.

5. Financial Times
That’s right, one of the big hitters of the news industry has taken full advantage of Progressive Web Apps. And they’ve done it to give their customers a better experience. The Financial Times PWA focuses on the offline-capabilities of the technology to allow customers to read articles even when they’re offline. They’ve kept the traditional colouring of the paper as well. It’s instantly recognisable and the experience is fantastic for users.

6. Forbes
Another global media company that has seen the benefits of Progressive Web Apps and jumped on board. The benefits for Forbes focus on the lightning quick loading times of PWAs. Their traditional mobile browser experience took anywhere between 3 and 12 seconds to load on average. Now, with PWA tech installed it’s 0.8 seconds. That’s a staggering improvement. The results speak for themselves: a 43% increase in sessions and a 100% increase in engagement.

7. Lancôme
Owned by giants L’Oreal, Lancôme’s PWA is beautifully crafted. The user experience is fantastic, it loads quickly at 1.7 seconds and perfectly matches their luxury branding. It makes great use of animations to attract users’ attention and increase conversion rates. It also pops a sub-navigation menu just below the header to point users in the right direction. All these points have seen Lancôme achieve a 36% increase in mobile revenue. Those numbers are hard to ignore!

8. Pinterest
When you think about Pinterest’s UI and its design, it is perfectly suited to take advantage of Progressive Web App technology, and so they have. Their traditional mobile experience was slow, which is not overly surprising given the image-heavy nature of the site. As a result, they weren’t convincing any users to download the app or sign up. Their PWA gives them much faster loading times and the ability for users to add it straight to their home page without any download or install. They’ve seen a 40% increase in time spent on the mobile site, as well as a 44% increase in user-generated ad revenue. Win-win.

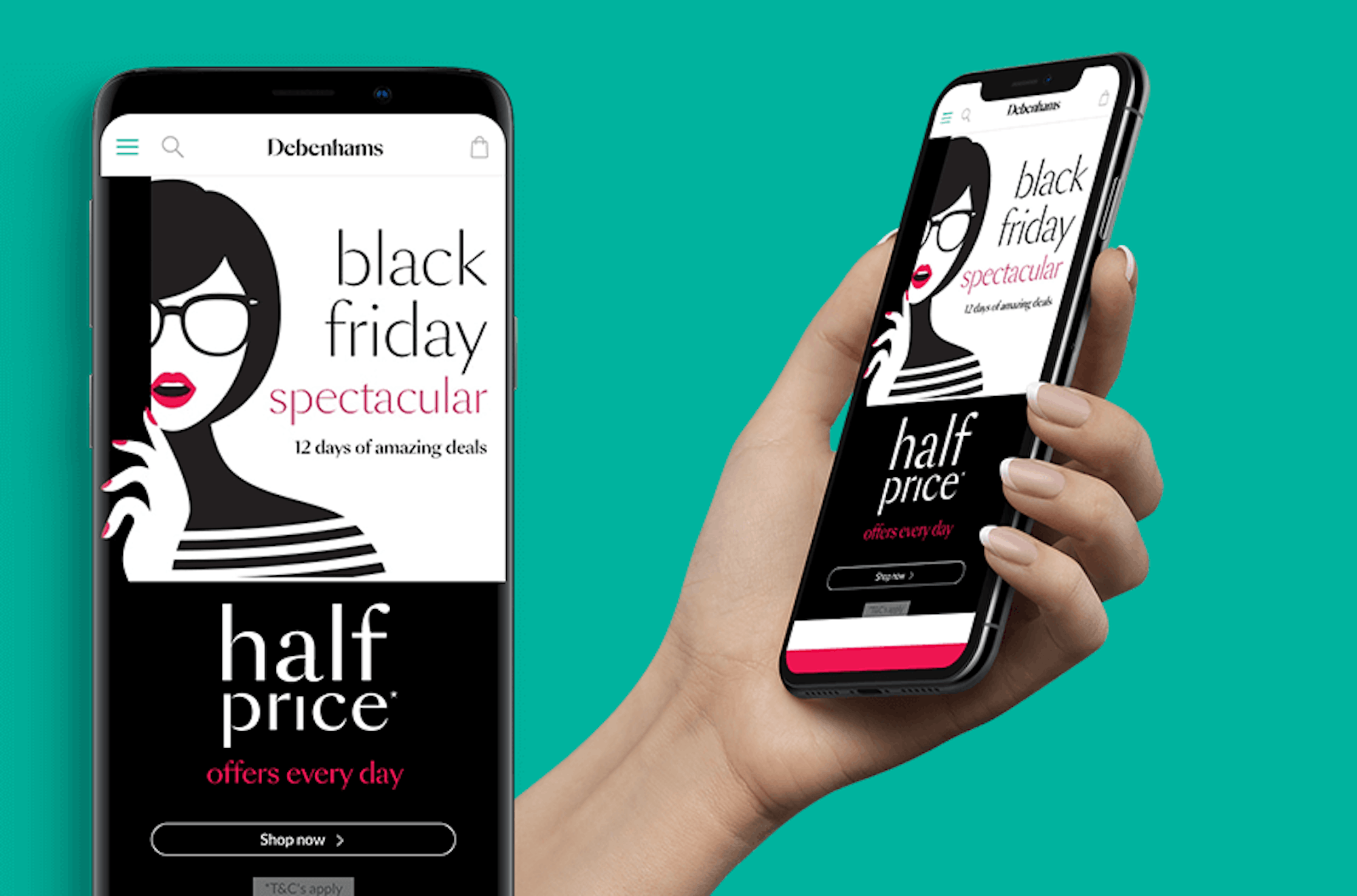
9. Debenhams
Debenhams have been a high-street staple in the UK for years, but well aware they also need to compete in the digital space they turned to PWAs to increase their mobile revenue. Debenham’s Progressive Web App allows mobile users to window shop with minimum difficulty or fuss, a great experience. Users can filter products quickly, in an app-like manner, and these improvements cut the time of the typical shopper journey in half. If users can convert quickly, they’ll be far more likely to.
Those nine fantastic examples of big brands using Progressive Web Apps should hopefully have inspired you to do the same! The benefits of the technology are numerous. Significantly faster loading times, app-like experiences, no downloads, lower data usage. If that doesn’t excite you, how about increased conversion rates, engagement rates and increased mobile revenue? That’s what those improvements commonly result in.
For more examples and case-studies of Progressive Web Apps you can check out the Google Developer Showcase.
If you think your business could benefit from Progressive Web App technology, then we’d love to help. Get in touch today.
