Investing in a web design agency that understands and implements conversion optimisation into your website will pay in the long run. An effective landing page that is designed from the ground up to convert is going to give you more leads, more business and much higher ROI.
You’ll be very disappointed to hear; we don’t have the magical answer for you. No matter what you read, there is no one size fits all approach to optimisation. Your brand, content, USPs and most importantly audience, all make a set of ingredients that make your best landing pages unique. We are however here to help with a set of web design techniques that will get you off to a good start.
1. Use the header effectively
An effective landing page should have a strong, clear and concise header that explains why your offer is valuable to your potential customer. We see that with most effective landing pages, the offer is confirmed in the headline with the sub-heading(s) used for further explanation of the offer. As long as your offer and value proposition are convincing and easy for the user to see, you’ve got the first step to perfecting your landing page ticked off. Remember, you have 5 seconds to convince them to stay.
Here’s an example of what an effective header and value proposition could look like.

This landing page by Jeff Bullas includes a strong, clear headline and value proposition that tells the visitor exactly what they’re going to gain. It’s worth spending some time to really think about the landing page’s purpose and design it to be attention grabbing. If someone can’t work out what they are going to get fast, they will not part with their personal details.
2. Optimise your contact form
There are a few things you need to get right when designing the contact form for your landing page to maximise your chances of converting as many people as possible.
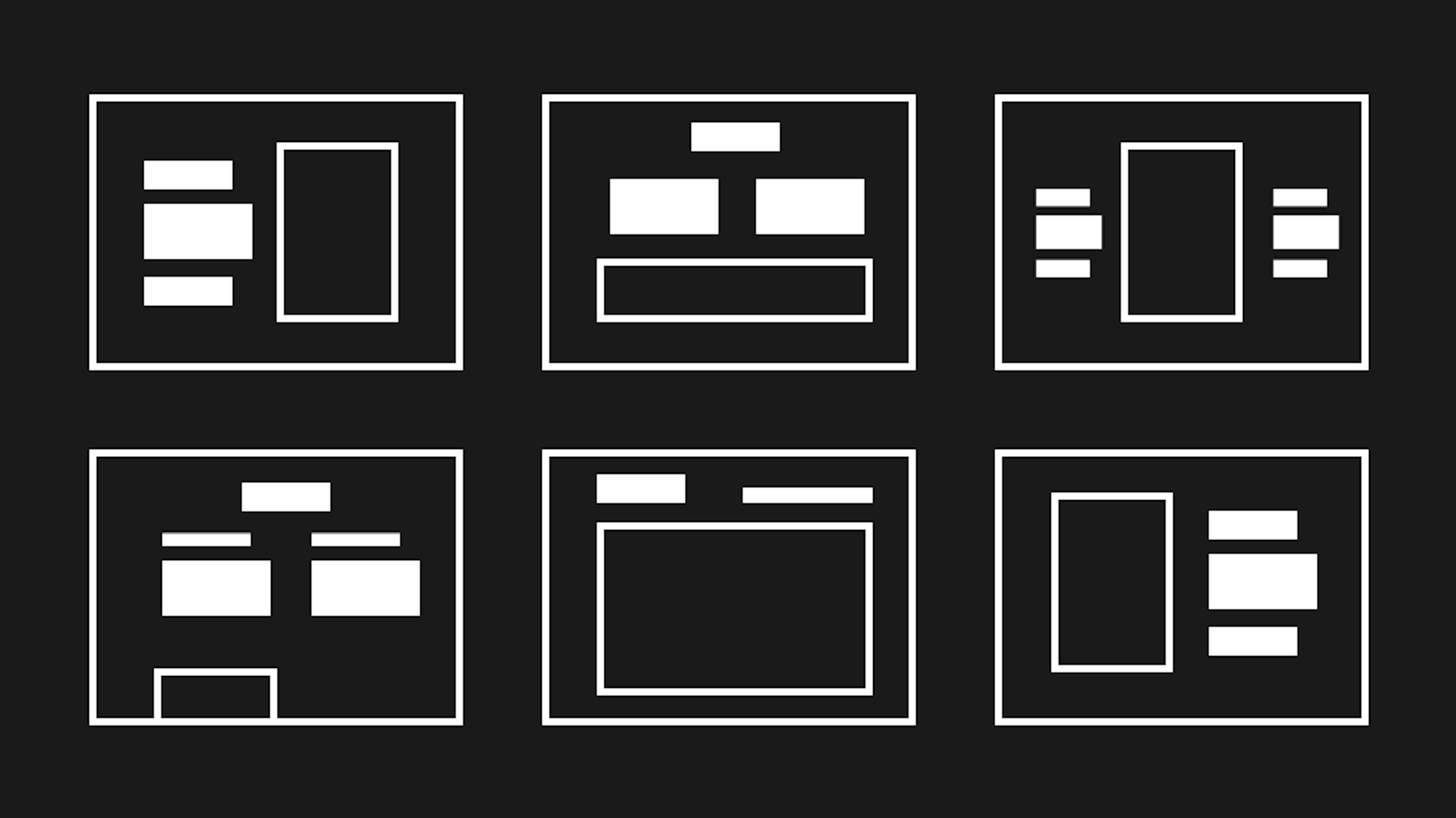
Use the right layout
Follow the points below to ensure the layout of your form doesn’t create any unnecessary confusion with your audience.
- The size of your input fields should be designed to the length of the expected answer
- Keep your form in a single column, with one field per row
- Labels should be attached to the input fields clearly
- Ensure your form has sufficient contrast so it stands out on screen
Reduce amount of fields
It can be tempting to collect as much information from a user as possible but too many fields can put a user off. When it comes to creating a good landing page, less is more and so it’s important that you only ask visitors for the essentials you require to follow up. Progressive profiling is a great tactic to collect more info the next time someone comes back for more.
Choose CTA colour wisely
Make sure you design your CTA button to stand out so people are drawn to what they need to click in order to receive your offering. Look at the size, colour and message in your CTA. Use power words to entice your audience to take action.
Say bye to Captcha
While Captchas do a great job of filtering spam, they can hurt your conversion rates. Captchas create a bad user experience, frustrate users and are not particularly friendly to visually impaired users. Getting rid of your Captcha will increase conversion rates, and if you’re worried about spam, there are plenty of alternatives available.
At Bigger Picture, we’re fans of the hidden form field. With this method, an extra field is added and then hidden from human users with JavaScript or CSS. Bots will still recognise the field and fill it out. If this is the case, the form is then rejected instantly. A great way of filtering spam without impacting the user experience.
Position the form properly
This point is pretty straight forward. Make sure your contact form is located in an obvious position, above the fold of the page and ensure the design stands out amongst other elements on the page. Place a contact form below the fold of the page and you’ll probably see lower conversion rates unless you have a super strong CTA button directing people to complete the form.

3. Perfect your CTAs
Calls to actions (CTAs) might just be a button, but they’re probably the most important part of your landing page. Everything about your CTA matters when trying to get your audience to take action.
- Colour – The colour of your CTA button needs to contrast with the colour of your background.
- Size – Not by any means do you want to fill half of your page with a CTA, but a big CTA is always a good idea. The larger the size of the button, the more likely it is to draw attention. In short, ensure your CTA isn’t too small and fits nicely with the layout.
- Text – The text, or message is also super important. You want to try and create a sense of urgency with a strong verb at the begging in order to improve conversion rates.

This landing page by HubSpot shows how to make a CTA stand out, the colour contrast attracts attention, meaning prospects are more likely to convert.
4. Create a clean design
The look and feel of your landing page design will have a huge impact on how effective it will be in driving conversions. You should design your landing page with the main goal of making it as easy as possible for your audience to be able to convert. Use the design to guide them through to the contact form and CTA button without any distractions.

5. Implement social proof
A good landing page uses social proof to indicate to visitors that their brand and offer are trustworthy. The more a visitor trusts what they’re reading/seeing, the more likely they are to convert. This can be done in many ways, including.
- Customer testimonials
- Ratings and reviews
- Data/numbers of product/service milestones
- Certifications, badges and partner status

6. Let imagery and videos do the talking
Whenever possible to do so, you should use images or videos to engage visitors. A high-quality shot of your product is a great way to showcase what you have on offer or even a video to explain the service you provide can help convince someone to convert. Make sure the imagery you are using is in sync with the content or it’ll look out of place and cause unnecessary confusion with visitors – Don’t use images for the sake of it, especially overused stock images that are quite frankly awful.
_qhrex.png?w=2000&q=90&auto=format&fit=crop&crop=edges,focalpoint)
This landing page created by Masterclass is a great example. The video quickly explains why the course is worth it.
7. Speed is important
In all elements of web design, you cannot overlook the importance of speed. If you’ve spent hours creating a fantastic landing page with perfect images and engaging content, it simply won’t matter if your loading time is too high. 47% of consumers expect a web page to load in 2 seconds or less. So, if your landing page is taking 5 or even 10 plus seconds to load, you’ll be hurting your conversion optimisation to the point you may as well forget about advertising it. Good web design and development teams will ensure the page loads quickly on all devices.
To help reduce your landing page load time, Google’s Page Speed Insights is a great tool to use. It will show how long your page is taking to load as well as giving suggestions on how to fix the issue(s).
8. Don’t forget to test, test and keep testing
Very rarely will you be able to create a perfect landing page on the first attempt. Even if you go through 10 different designs and decide to go live with “the perfect landing page” a little bit of testing and data will tell you otherwise. Testing and tracking results are essential for being able to identify what your landing page is doing correctly and what it isn’t. How’s the colour of your CTA working? How about information you’re asking for? What about the messaging in your headline? There are so many things you can test to find out what your visitors really want. A/B testing is a tactic we use often to launch variations of the same design and understand what is working best. A simple tweak in colour or word swap can make a huge difference.

Don’t give up
Designing a high converting landing page is not easy and should be a task for a professional. Design properly, create a thoughtful proposition and improve over time. It’ll never truly be perfect, but with some effort we’re sure these tips will help.
If you have any questions or these tips have helped with your campaign, get in touch, we’d love to hear from you.