It’s easier said than done though. As designers we can fall into creative block, repeating the same style, grid and layout time after time. That’s why on a daily basis I make it my business to see what the very best are creating.
For me it goes beyond inspiration. I spot emerging design trends and find new technology all the time. It helps me offer new creative solutions to our clients and there is not a week that goes by where I do not learn something new. Working in a creative digital agency that is constantly pushing, these resources are invaluable.
1. Awwwards
If you are a web designer I’m sure you’ve heard of Awwwards. If not, where have you been?!?It’s one of the most recognised websites within our industry that showcases the most creative and innovative sites across the globe. Browsing through winners and various categories is a sure thing to get your creative mind inspired. It’s also not a bad idea to upload your own work. When appropriate, Bigger Picture submits their website creations to be judged by the public and jury. Check out our Awwwards portfolio. We’re not short of honourable mentions and mobile excellence awards. We’ve even won a few mobile sites of the week and our project for Access IS was nominated for mobile site of the year. We must be doing something right.

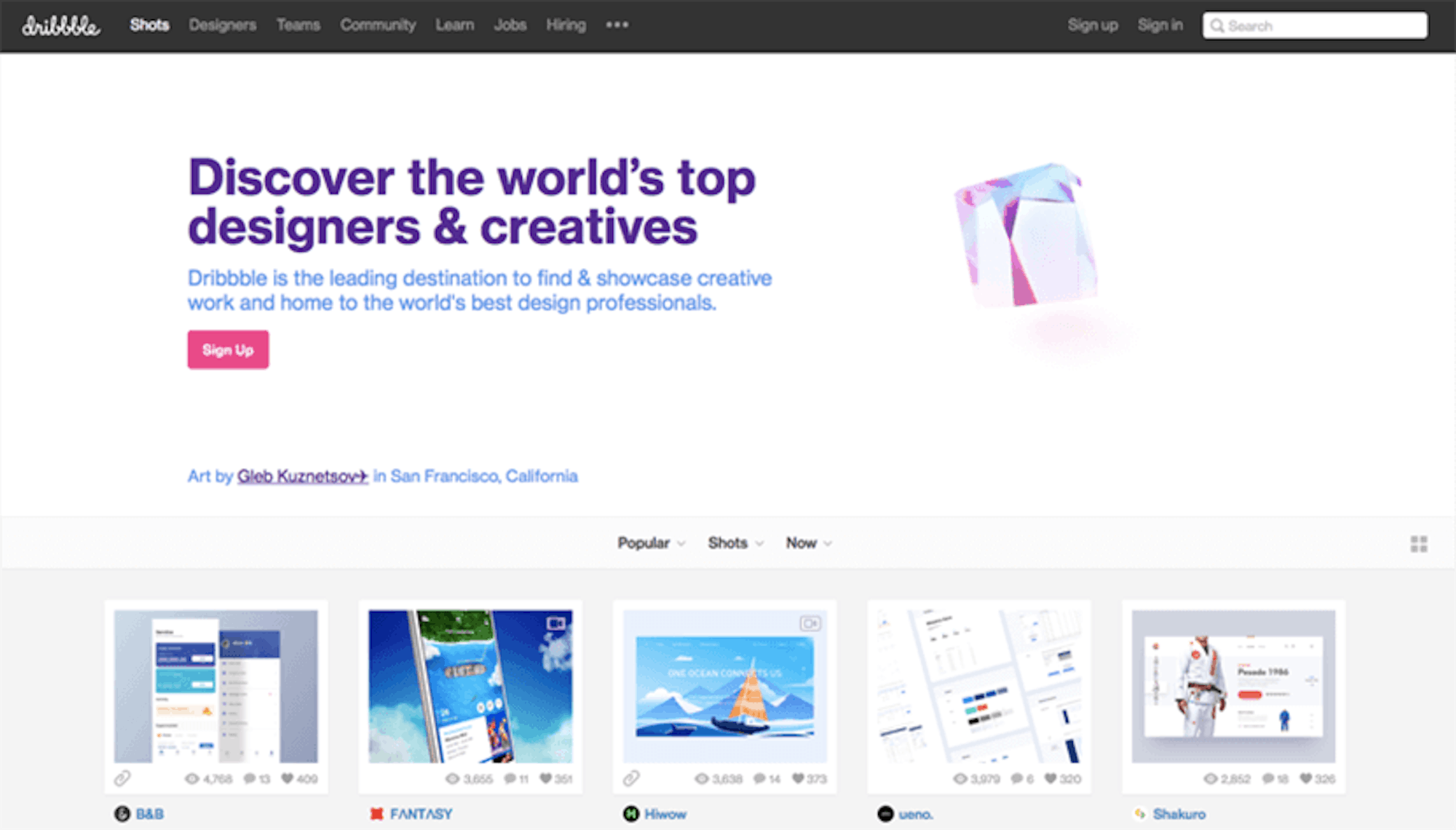
2. Dribbble
Dribbble is another big player in the creative world - an online community that gives designers the ability to showcase their digital artwork. As well as publishing our own work to the website, we often take a look at Dribbble to get our creative juices flowing. You can take a look at our work here and browser other teams. If you are looking to upload your work on Dribble they operate an invite only policy so reach out to your network and upload that all important debut shot.

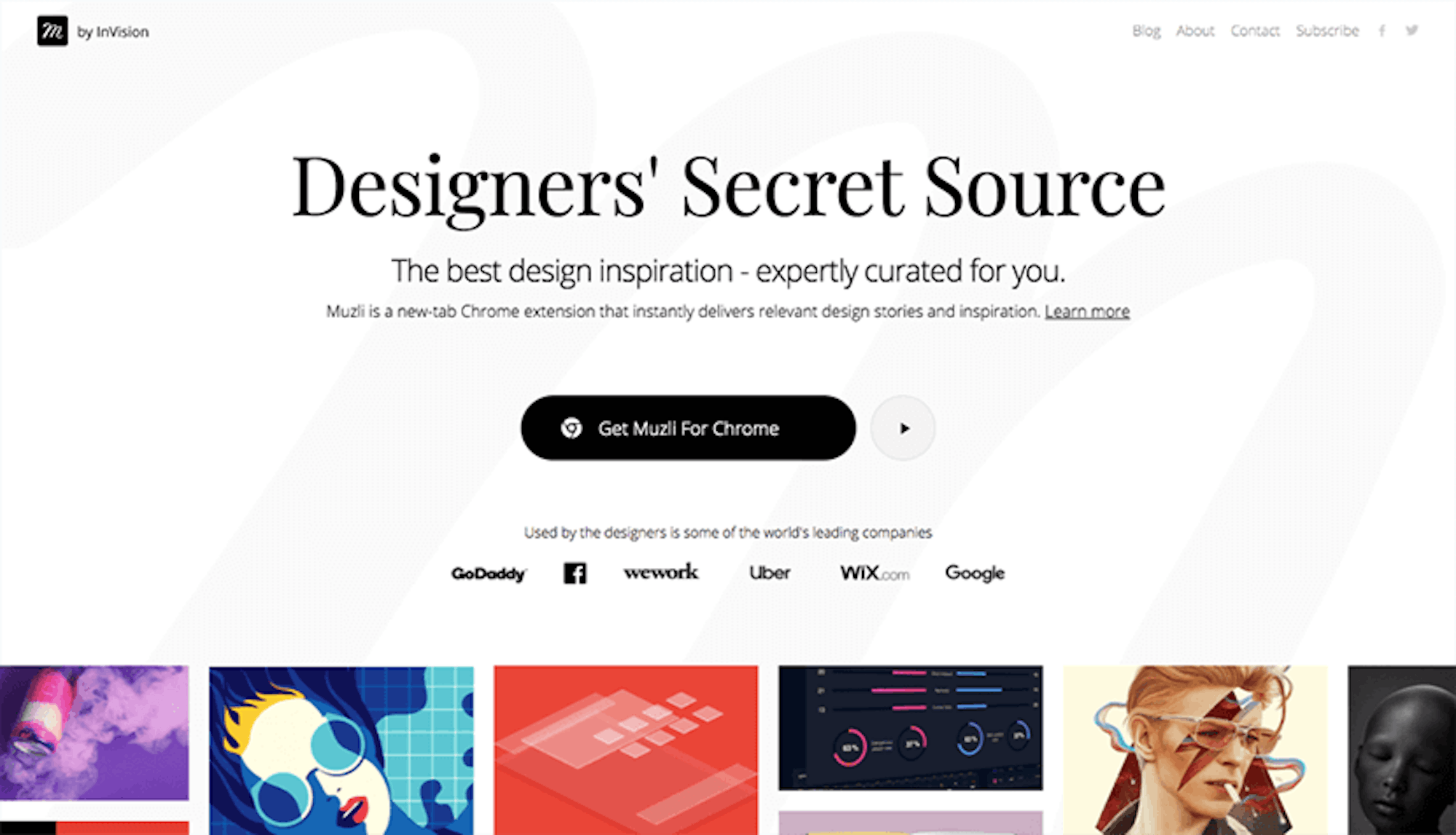
3. Muzli
A website and Google Chrome extension that displays design inspiration, news and trends. Personally, I love the Chrome extension. Every time I open my browser or a new tab BAM! A collection of the latest and greatest websites are just a click away. The extension gathers work from sources such as Dribbble and Awwwards, too, so if you are tight on time, Muzli is the one I would most recommend.

4. CSS Design Awards
CSS Design Awards is a web design and development award platform, showcasing agency, studio and freelance work.. I tend to find it is a slight duplication of Awwwards however they can sometimes upload submissions quicker, so I like to go and take a look. With a panel consisting of international, expert judges, submissions are ranked on UI, UX and innovation. Winners are rewarded with official certificates and recognition from industry leaders, and everyone loves a certificate.


You can check out our site submissions, along with many others on CSS Design Awards here.

5. Codepen
This is where I’m going to mix things up a bit. Codepen is an online platform for testing and showcasing HTML, CSS and JavaScript code. Perfect for front-end designers and creative developers, I often find myself experimenting with Pens and implementing on our projects.

6. Codrops
This site is a little different. Codrops is a web design and development blog that publishes articles about the latest news, trends and techniques within the digital industry. Visiting this informative website can give a ton of inspiration.

7. Behance
Owned by Adobe, Behance is an awesome site to take a look at when you’re in a bit of a creative rut. Discovering some of the most creative work, uploaded to the top online portfolios by creative professionals is always a bonus.

8. FWA
FWA have been showcasing innovation every day since 2000 and make it their mission to display cutting edge creativity. With a judging panel of over 300 men and women, in over 35 countries, FWA present awards such as: FOTD (FWA of the day) FOTM (FWA of the month) and FOTY (FWA of the year) as well as PCA (People’s choice awards). Head over to their site whenever you’re struggling.

9. Lapa Ninja
A gallery dedicated to landing page designs, I love it. Consisting of 1859 landing page examples from across the web (at the time of writing this article) Lapa Ninja is a great site to take a look at when struggling to think of a landing page idea or general page layout.

10. Bigger Picture
Ok, so this is kind of a joke, but it has a serious point. Looking at web design agency portfolio's is something we are not ashamed of admitting. Looking at different web design styles that come from agencies is something we love to do from time to time. Take a look at some of our recent work.

After going through those top 10 resources for web designers, you should hopefully have enough ideas to get you through the day.