Customers visit tons of websites every day, which means they’re constantly seeing innovative, well-designed platforms. With more and more online businesses upping their game, it’s more important than ever to draw their attention and get them to choose your platform over everybody else.
A successful way to do this is to build an innovative & creative web solution. Let’s explore the leading design trends that we expect to be big in 2021.
1. Dark mode
Already a big trend in 2020, dark mode is set to become more even popular next year too. Here are some of the main reasons that designers love dark mode:
- It looks super-modern. Instagram, Twitter, Facebook and Apple are just a few big brand names that offer alternative themes in their platforms.
- It highlights and allows other design elements to pop.
- Reduces eye strain in low-light conditions. Think how many of us scroll through our phones at night when we’re meant to be sleeping.
- It can even save device battery power!
Many platforms provide users with the ability to choose when to switch to dark mode. Apple users can even schedule times to change their device to dark mode automatically.

Here’s a great example of dark mode used by DStudio.
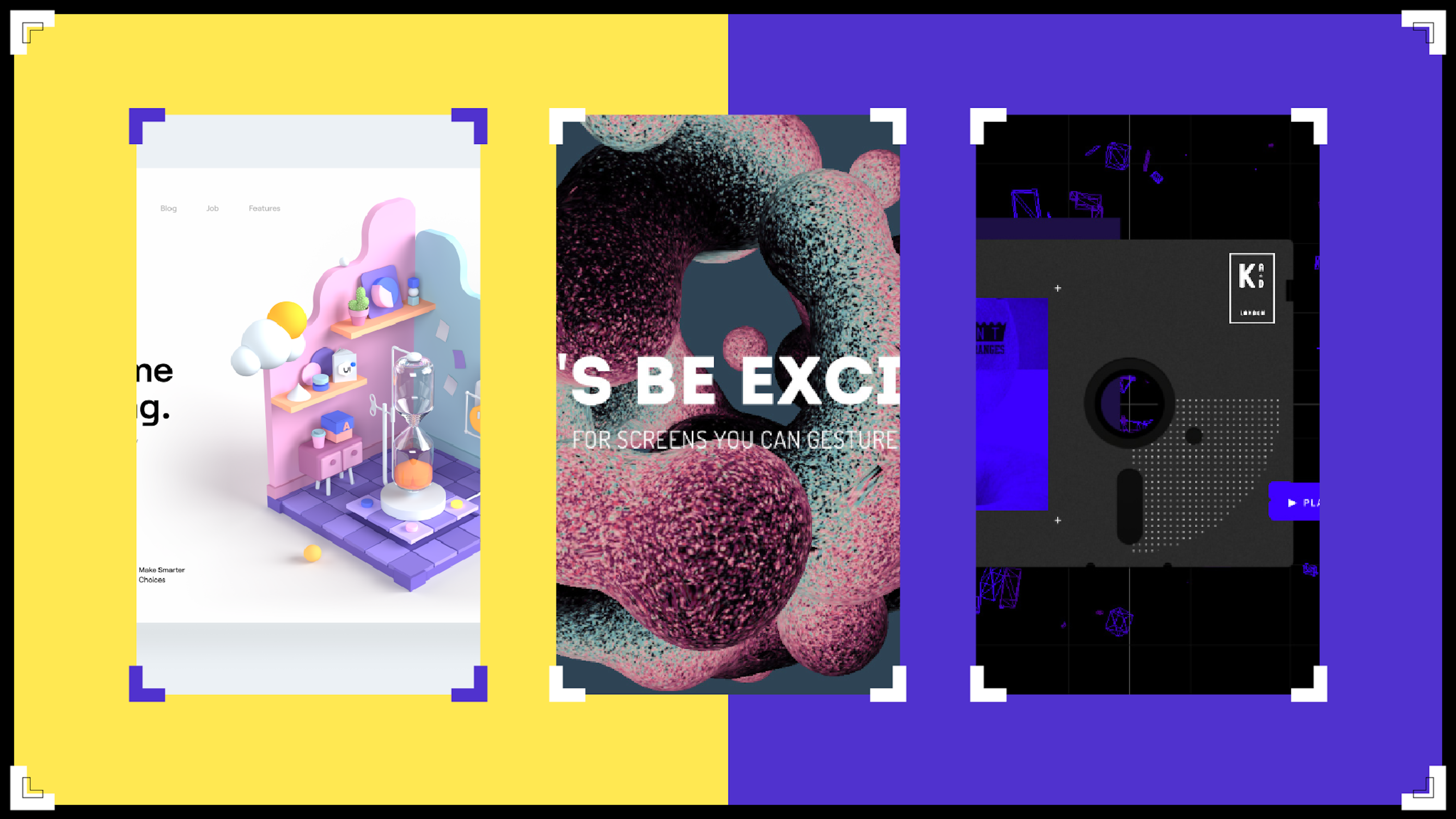
2. Unusual colour combinations
One of 2021’s most prominent web design trends will be the use of bold colours and unusual colour combinations that perfectly harmonise with each other to catch users’ eye.
Bright, saturated colours also help your brand stand out from the minimalist designs of previous years.
To succeed in implementing this trend, you shouldn’t be afraid to try new things. Glowing shades, intense colours, and unusual colour pairings will definitely stick in the memory of your website visitors.

Dark, charcoal shades hide behind bursts of violet and muted jade greens in this design by HAUS. It’s the perfect colour scheme for those looking for elegance with a modern, dynamic feel. The colour combinations are versatile and unusual.

This dark and mysterious colour combination by Samsy, uses a current web design trend. The use of a dark background with bright and bold accent colours is becoming more popular in recent designs.
3. 3D elements
3D design elements have intrigued website users for many years now.
Thanks to evolving web technology and web designers constantly upping their game, 3D elements are being increasingly used.
This design trend is only going to become more popular as VR/AR technologies gain momentum and add extra beauty and impact to 3D elements.
The results can be stunning.

Here’s a great example of 3D elements used in web design by Tran Mau Tri Tam.
One of the most important requirements for a successful 3D graphic is the high performance of your website.
Your platform should be fast-loading and well-optimised. If it’s not, your site won’t be able to support such heavy content. Your website may appear slow and unresponsive, and so on.
4. Asymmetric layouts
For many years, websites have been based on a grid layout. This has always been a popular approach because it organises the structure and allows focus on key elements.
However, this does limit how truly creative you can make the site if your design must fit within a specific template.
The upcoming trend is asymmetric design. It’s the perfect opportunity for brands to ignore traditions and explore unique, exciting design.
It is important to note that balance is still needed. Even with asymmetrical design, no part of the design should look heavier than another.

Outcrowd show a great example of asymmetrical design. Even though the objects on either side are not precisely symmetrical, the content still looks organised and balanced.
5. Voice user interface
The way users access information is changing all the time. Instead of typing a search query into Google, we now ask questions or make demands.
This means that web design also needs to adjust to keep up with the emergence of voice chatbots and virtual assistants.
Whilst this design trend hasn’t completely taken off yet, it won’t be going anywhere in the foreseeable future.
It’s only a matter of time before we see more and more websites incorporating voice search as an additional option to traditional text search.
6. Mixing photography with graphics
Another big trend for 2021 will be overlapping graphics onto photography. High quality photographs already look great on their own but adding in some cool graphics will really showcase your creative flair.
Here are some of the top reasons that web designers are mixing graphics and photography:
- It’s a perfect way to add extra personality to your web design.
- Yet another way to reinforce company branding. Think of the colours & shapes used in your logo, for example.
- Adds depth and keeps website visitors engaged with your content.
If you want to get the best from this trend, unify your graphics with your brand personality.

MadeByStudioJQ offers a perfect example of mixing photography with graphics.
7. Website load time
One of the most important factors in successful web design is ultra-fast loading time. This isn’t a new trend and has, in fact, been an essential factor in UX and SEO for years.
It continues to be a top priority for websites that want to rank high in the search results and convert better too.
Studies show that if your site takes longer than two seconds to load, visitors will most likely leave. And they probably won’t be back. Ever.
8. Smart content loading
A lot of websites are guilty of being a little too heavy on graphical elements and third-party integrations, all of which can slow your website down.
Thankfully, there are many ways to develop smart sites that only download the content that the user needs to see.
Lazy loading is another web design standard that has already been used in recent years. It’s a popular approach with long, one-page sites.
Consider this. Many website visitors never reach the bottom of a page. So why would you load that content and needlessly increase your site load time? A better approach would be to load the content as the user begins to scroll down the pages and gets closer to it.
Lazy loading ensures that the web browser only downloads the content you need to see on the screen, without wasting valuable time and resources to load offscreen content that the user might never see.
In 2021, we expect to see an abundance of bold, eye-catching websites using animation and mixed media to intensify the user experience. Page speed and user experience will still be at the forefront. If you’re looking for a modern and user-friendly website to take your brand to next level, then let’s talk.